记一次ANDROID原生APP二次开发过程
以下是提纲,文章正在撰写中
自学是门手艺,最少必要知识 ,图书馆翻阅,明白大体的知识框架,概念
掉过的坑
环境适配 升级版本 代码调速
代码清理、瘦身,从15M变成了8M,没用的资源文件、模块
好的IDE提供的巨大帮助,自动构建,语法替示,自动引入
类库引入,依赖引入
模拟接口,模拟器中调试,快速开发
善用GITHUB,pictureseletor的使用,php上传,快速完成
代码逻辑搞明白,才能下手
用过ASP.NET,很容易上手,似曾相识
多格式查看 选择器上传…
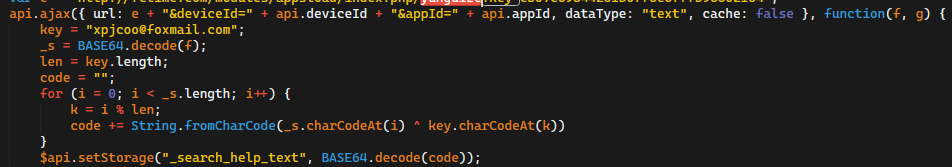
java decompiler 反编 war ,看下接口的代码
真机CRASH日志,USB连接真机调试,日志输出,5037端口
换到先进开发平台 android studio + gradle
android shiro 验证,传递header cookies
服务器环境配置 tomcat fastdfs oracle nginx 等服务管理
闪退的原因
在Google官方文档上查找到了原因,从 Android 9 开始,默认情况下该内容库已从 bootclasspath 中移除且不可用于应用。 要继续使用 Apache HTTP 客户端,以 Android 9 及更高版本为目标的应用可以向其 AndroidManifest.xml的application节点下 添加以下内容:
主要还是9.0系统不兼容导致的,9.0默认不支持http.client的类了
环境适配 升级版本 代码调解
模拟接口
接口端日志查看
多线程多进程数据共享
PC端模拟登录 COOKIES维持保存 okhttputils
多格式查看 选择器上传…
接口开发方的不配合甚至欺骗,耽误了大量的时间
换到先进开发平台,android studio + gradle
接口代码反编译 重新打包 覆盖
Arthas应用诊断利器的使用
以项目倒逼学习与输入,踩了无数坑